本文介绍如何在阿里云云服务器ECS上基于Alibaba Cloud Linux3.2104 LTS 64位 ARM版操作系统搭建高可用的小程序服务端,并在本地开发一个简单的支付宝小程序(ECS小助手),通过远程调用部署在ECS上的服务端,实现在小程序中输入框输入ECS实例ID查询实例详细信息的功能。
步骤一:准备环境和资源
部署高可用的小程序服务需要2台ECS实例(Alibaba Cloud Linux3.2104 LTS 64位 ARM版)、1台CLB实例。具体操作,请参见ECS实例创建方式介绍和创建和管理CLB实例。
本教程配置:
云服务器ECS
地域:华北2(北京)
操作系统:Alibaba Cloud Linux3.2104 LTS 64位 ARM版
实例规格配置:2核4 GB
实例数量:2(ECS01、ECS02)
其他参数:保持默认值或按需选择
传统型负载均衡CLB
地域与可用区:选择与ECS实例相同的地域,本教程选择华北2(北京)
实例规格配置:按需创建
实例计费方式:按使用量计费
实例类型:公网
实例数量:1
IP 版本:IPv4
步骤二:配置资源并搭建服务
一键配置
准备好资源后,您可以通过一键配置快速完成资源配置或应用搭建。一键配置基于阿里云资源编排服务ROS(Resource Orchestration Service)实现,旨在帮助开发者通过IaC(Infrastructure as Code)的方式体验资源的自动化配置。如需查看软件版本、安装命令等配置的具体信息,可查看教程的手动配置版。模板完成的内容包括:
为ECS实例配置安全组
创建角色并绑定到ECS实例
安装Nginx服务并写入配置
安装uWSGI Server并写入配置
安装Python环境并写入代码
操作步骤
打开一键配置模板链接前往ROS控制台,系统自动打开使用新资源创建资源栈的面板,并在模板内容区域展示YAML文件的详细信息。
ROS控制台默认处于您上一次访问控制台时的地域,请根据您创建的资源所在地域修改地域。您可以在顶部导航栏选择华北2(北京)地域,保持页面所有选项不变,单击下一步进入配置模板参数页面。
在配置模板参数页面修改资源栈名称,选择您申请免费试用时创建的ECS实例,设置要创建的用于ECS实例扮演的角色名称,选择创建的CLB实例。填写完所有必选信息并确认后单击创建开始一键配置。
当资源栈信息页面的状态显示为创建成功时表示一键配置完成。

手动配置
您可参考以下步骤,手动配置ECS及CLB实例:
步骤一:创建角色并绑定到ECS实例
创建好实例后,您需要创建角色关联到ECS实例,用于后端服务调用SDK。
在实例内部基于STS(Security Token Service)临时凭证访问云产品的API,临时凭证将周期性更新。即可以保证云账号AccessKey安全,还可以借助访问控制RAM实现精细化控制和权限管理。
创建实例RAM角色。
使用阿里云账号(主账号)或具有管理权限的RAM用户登录RAM控制台。
在左侧导航栏,选择。
在角色页面,单击创建角色。
在创建角色面板,选择可信实体类型选择为阿里云服务,然后单击下一步。
阿里云服务用于授权ECS实例访问或管理您的云资源。RAM角色选择阿里云服务类型后,支持授予给ECS实例。

选择角色类型为普通服务角色。
输入角色名称和备注。
选择受信服务为云服务器。
单击完成。
单击关闭。
创建自定义策略。在下面为RAM校色授予权限时,选择这里创建的策略。
使用阿里云账号登录RAM控制台。
在左侧导航栏,选择权限管理>权限策略。
在权限策略页面,单击创建权限策略。
在创建权限策略页面,单击脚本编辑页签。
输入权限策略内容,然后单击继续编辑基本信息。
{ "Version": "1", "Statement": [ { "Effect": "Allow", "Action": [ "ecs:DescribeInstances", "ecs:DescribeInstanceStatus" ], "Resource": "*" } ] }输入权限策略名称:EcsRamRolePolicyTest 和备注。
单击确定。
为RAM角色授予权限。
使用阿里云账号(主账号)或具有管理权限的RAM用户登录RAM控制台。
在左侧导航栏,选择。
在角色页面,单击目标RAM角色操作列的精确授权。
在添加权限面板,选择权限策略类型为自定义策略,然后输入刚刚创建的权限策略名称。
单击确定。
单击关闭。
为实例授予RAM角色。
登录ECS管理控制台。
在左侧导航栏,选择。
在顶部菜单栏左上角处,选择创建ECS的地域,本教程是华北2(北京)。
找到要操作的ECS实例,选择
 >实例设置授予/收回RAM角色。
>实例设置授予/收回RAM角色。在弹窗中,选择创建好的实例RAM角色,单击确定完成授予。
步骤二:登录云服务器
开通免费试用ECS服务器后,系统会创建一个ECS实例(对应一台云服务器),使用ECS实例部署应用或搭建环境前,需设置实例密码后才能登录实例。
登录ECS控制台,在左侧导航栏,选择实例与镜像 > 实例。
在顶部菜单栏左上角处,选择和试用实例相同的地域。
设置该实例登录密码。在操作列单击
 > 实例属性 > 重置实例密码,按照界面提示设置ECS实例的登录密码。保存密码后,在弹出的页面,单击立即重启使密码生效。
> 实例属性 > 重置实例密码,按照界面提示设置ECS实例的登录密码。保存密码后,在弹出的页面,单击立即重启使密码生效。实例创建完成大约3~5分钟后,才支持重置实例密码,如不可重置请耐心等待后重试。

单击试用实例的ID,选择安全组页签,单击安全组操作列的配置规则,在入方向添加需要放行的端口。本教程中,在安全组入方向放行SSH默认22端口和Apache默认80端口。

远程连接ECS实例。
a. 返回实例页面,单击该实例对应操作列下的远程连接。
b. 在弹出的连接与命令对话框中,单击通过Workbench远程连接对应的立即登录。
c. 在弹出的登录实例对话框中,输入登录信息。
重复执行以上操作,登录ECS02实例。
步骤三:安装Nginx服务
执行命令安装Nginx。
yum update && yum -y install nginx启动Nginx。
systemctl start nginx测试Nginx。在浏览器地址栏输入
http://<ECS公网IP地址>,ECS服务器的弹性公网IP可以从ECS实例页面获取,出现Welcome to CentOS表示Nginx已安装成功。
重复执行以上操作,在ECS02实例中安装Nginx服务。
步骤四:开发后端服务
创建服务目录。
mkdir /data && cd /data创建并编辑Python服务依赖文件。
vim requirements.txt进入Vim编辑器后,按
i键进入编辑模式,粘贴以下内容。aliyun_python_sdk_core==2.13.36 aliyun_python_sdk_ecs==4.24.62 Flask==2.0.3粘贴后,按Esc键,输入
:x保存并退出编辑。执行如下命令安装依赖。
pip3 install --upgrade pip && pip3 install -r requirements.txt创建并编辑Python服务代码文件。
vim get_server_info.py进入Vim编辑器后,按
i键进入编辑模式,粘贴以下内容。说明代码中metaUrl中EcsRamRoleTest需要和前面创建的角色名称保持一致。
代码中region需要与您真实创建实例地域保持一致。
# -*- coding: utf-8 -*- from flask import Flask, jsonify, request from aliyunsdkcore.client import AcsClient from aliyunsdkcore.auth import credentials import requests import json from aliyunsdkecs.request.v20140526 import DescribeInstancesRequest, DescribeInstanceStatusRequest app = Flask(__name__) metaUrl = 'http://100.100.100.200/latest/meta-data/ram/security-credentials/EcsRamRoleTest' region = 'cn-beijing' # 获取临时身份凭证 def getStsToken(): tokenResponse = requests.get(metaUrl) return tokenResponse.json() # 用于健康检查 @app.route('/', methods=['HEAD', 'GET']) def index(): return "ok" # 在app.route装饰器中声明响应的URL和请求方法 @app.route('/ecs/getServerInfo', methods=['GET']) def getServerInfo(): tokenResult = getStsToken() accessKeyId = tokenResult['AccessKeyId'] accessSecret = tokenResult['AccessKeySecret'] securityToken = tokenResult['SecurityToken'] credential = credentials.StsTokenCredential(accessKeyId, accessSecret, securityToken) client = AcsClient(credential=credential, region_id=region) # GET方式获取请求参数 instanceId = request.args.get("instanceId") if instanceId is None: return "Invalid Parameter" # 查询实例信息 describeInstancesRequest = DescribeInstancesRequest.DescribeInstancesRequest() describeInstancesRequest.set_InstanceIds([instanceId]) describeInstancesResponse = client.do_action_with_exception(describeInstancesRequest) # 返回数据为bytes类型,需要将bytes类型转换为str然后反序列化为json对象 describeInstancesResponse = json.loads(str(describeInstancesResponse, 'utf-8')) print(describeInstancesResponse) if len(describeInstancesResponse['Instances']['Instance']) == 0: return jsonify({}) instanceInfo = describeInstancesResponse['Instances']['Instance'][0] # 查询实例状态 describeInstanceStatusRequest = DescribeInstanceStatusRequest.DescribeInstanceStatusRequest() describeInstanceStatusRequest.set_InstanceIds([instanceId]) describeInstanceStatusResponse = client.do_action_with_exception(describeInstanceStatusRequest) describeInstanceStatusResponse = json.loads(str(describeInstanceStatusResponse, 'utf-8')) instanceStatus = describeInstanceStatusResponse['InstanceStatuses']['InstanceStatus'][0]['Status'] # 封装结果 result = { # cpu数 'Cpu': instanceInfo['Cpu'], # 内存大小 'Memory': instanceInfo['Memory'], # 操作系统名称 'OSName': instanceInfo['OSName'], # 实例规格 'InstanceType': instanceInfo['InstanceType'], # 实例公网IP地址 'IpAddress': instanceInfo['PublicIpAddress']['IpAddress'][0], # 公网出带宽最大值 'InternetMaxBandwidthOut': instanceInfo['InternetMaxBandwidthOut'], # 实例状态 'instanceStatus': instanceStatus } return jsonify(result) if __name__ == "__main__": app.run()粘贴后,按Esc键,输入
:x保存并退出编辑。重复执行以上操作,在ECS02实例中开发后端服务。
步骤五:安装uWSGI Server
写完服务端代码后,您需要安装并使用uWSGI来启动Flask服务。
执行命令安装uWSGI。
pip3 install uwsgi新建uwsgi配置文件。
cd /data &&vim uwsgi.ini进入Vim编辑器后,按
i键进入编辑模式。[uwsgi] #uwsgi启动时所使用的地址和端口 socket=127.0.0.1:5000 #指向网站目录 chdir=/data #python启动程序文件 wsgi-file=get_server_info.py #python程序内用以启动的application变量名 callable=app #处理器数 processes=1 #线程数 threads=2 #状态检测地址 stats=127.0.0.1:9191 #保存启动之后主进程的pid pidfile=uwsgi.pid #设置uwsgi后台运行,uwsgi.log保存日志信息 自动生成 daemonize=uwsgi.log粘贴后,按Esc键,输入
:x保存并退出编辑。运行uwsgi server。
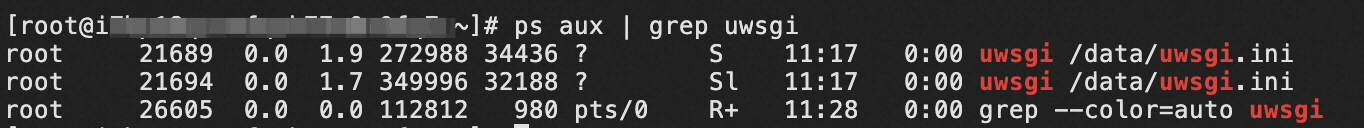
uwsgi uwsgi.ini执行以下命令查看uwsgi服务启动情况,看到如下图效果是服务启动成。
ps aux | grep uwsgi
重复执行以上操作,在ECS02实例中安装uWSGI Server。
步骤六:配置Nginx并重启
启动好后端服务后,我们需要添加Nginx配置来代理后端服务。
创建配置文件。
vim /etc/nginx/conf.d/app.conf进入Vim编辑器后,按
i键进入编辑模式。server { listen 80 default_server; server_name app.example.com; root /var/www/html; # Add index.php to the list if you are using PHP index index.html index.htm index.nginx-debian.html; location / { # 转发端口 uwsgi_pass 127.0.0.1:5000; include uwsgi_params; } }粘贴后,按Esc键,输入
:x保存并退出编辑。重启Nginx。
nginx -s reload验证配置是否成功。
说明如果未运行成功,可以在/data/uwsgi.log日志文件查看原因。
curl http://127.0.0.1/ecs/getServerInfo命令执行结果是
Invalid Parameter表示服务配置成功。重复执行以上操作,在ECS02实例中配置Nginx并重启。
步骤七:配置监听
负载均衡实例监听负责检查连接请求,然后根据调度算法定义的转发策略将请求流量分发至后端服务器。
在实例管理页面,单击已创建的CLB实例ID。
在监听页签单击添加监听。
在协议&监听配置向导,完成以下主要参数的配置,其余参数保持默认配置,然后单击下一步。
监听配置
说明
示例值
选择负载均衡协议
选择监听的协议类型。
HTTP
监听端口
设置前端协议端口,即用来接收请求并向后端服务器进行请求转发的监听端口。
监听端口范围:1~65535。
80
监听名称
自定义监听的名称。
HTTP_80
在后端服务器配置向导,选择默认服务器组,可以看到已添加的ECS01和ECS02,如果没默认添加点击继续添加,选择刚刚创建的ECS01和ECS02实例。
输入ECS01和ECS02的端口,本教程都设置为80,然后单击下一步。
在健康检查配置向导,保持默认配置,单击下一步,然后单击提交。等待配置成功后,单击知道了。
步骤三:注册支付宝小程序
开发支付宝小程序前需要您入驻支付宝开放平台,具体操作请参见开发者入驻。
进入支付宝开放平台注册页根据指引填写信息和提交相应的资料,完成账号申请。
在支付宝开放平台上创建小程序应用,具体操作请参见创建小程序。
您可以通过此账号关联本地开发项目和小程序,上传您的小程序项目到支付宝开放平台。

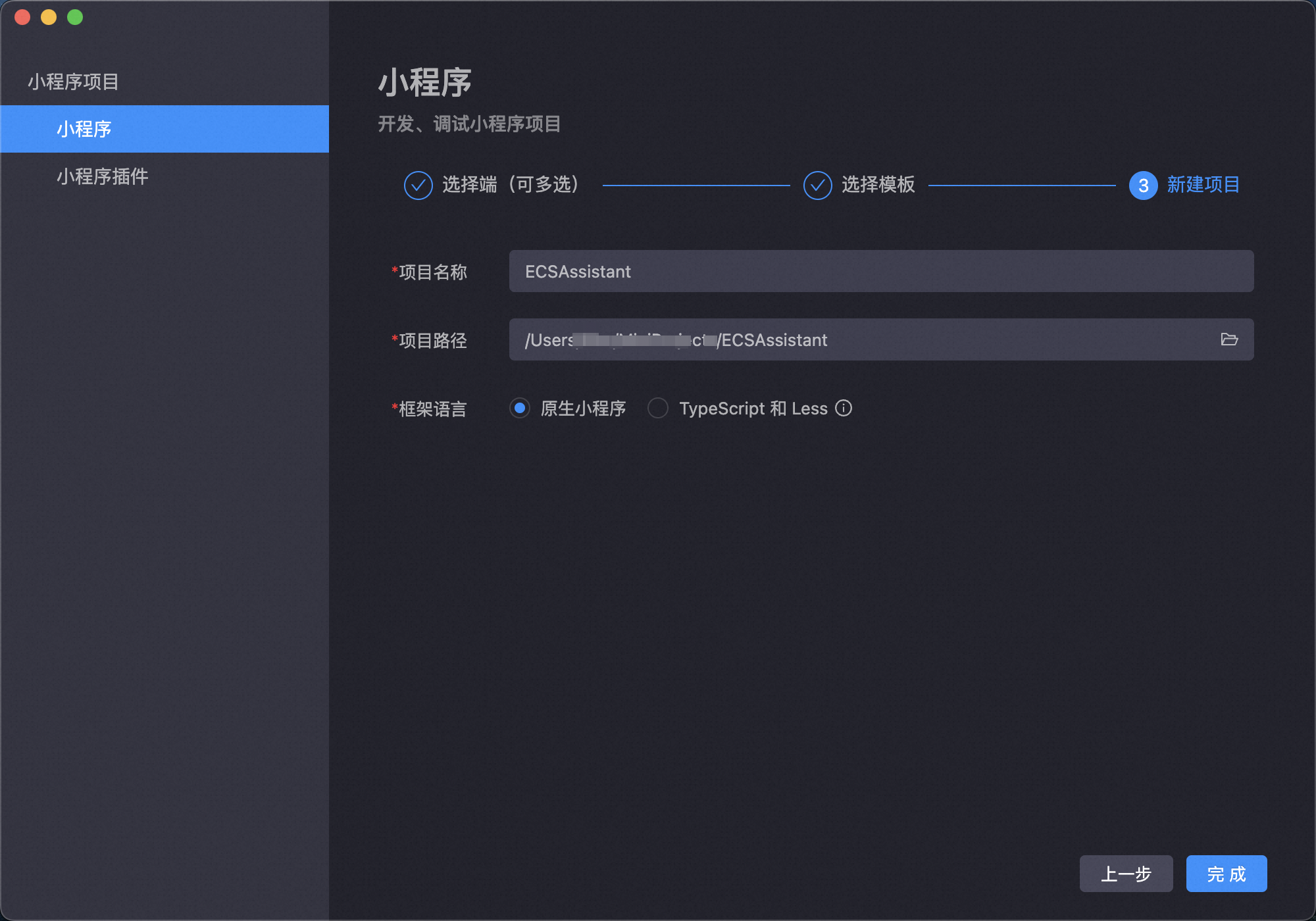
步骤四:安装小程序开发环境并创建项目
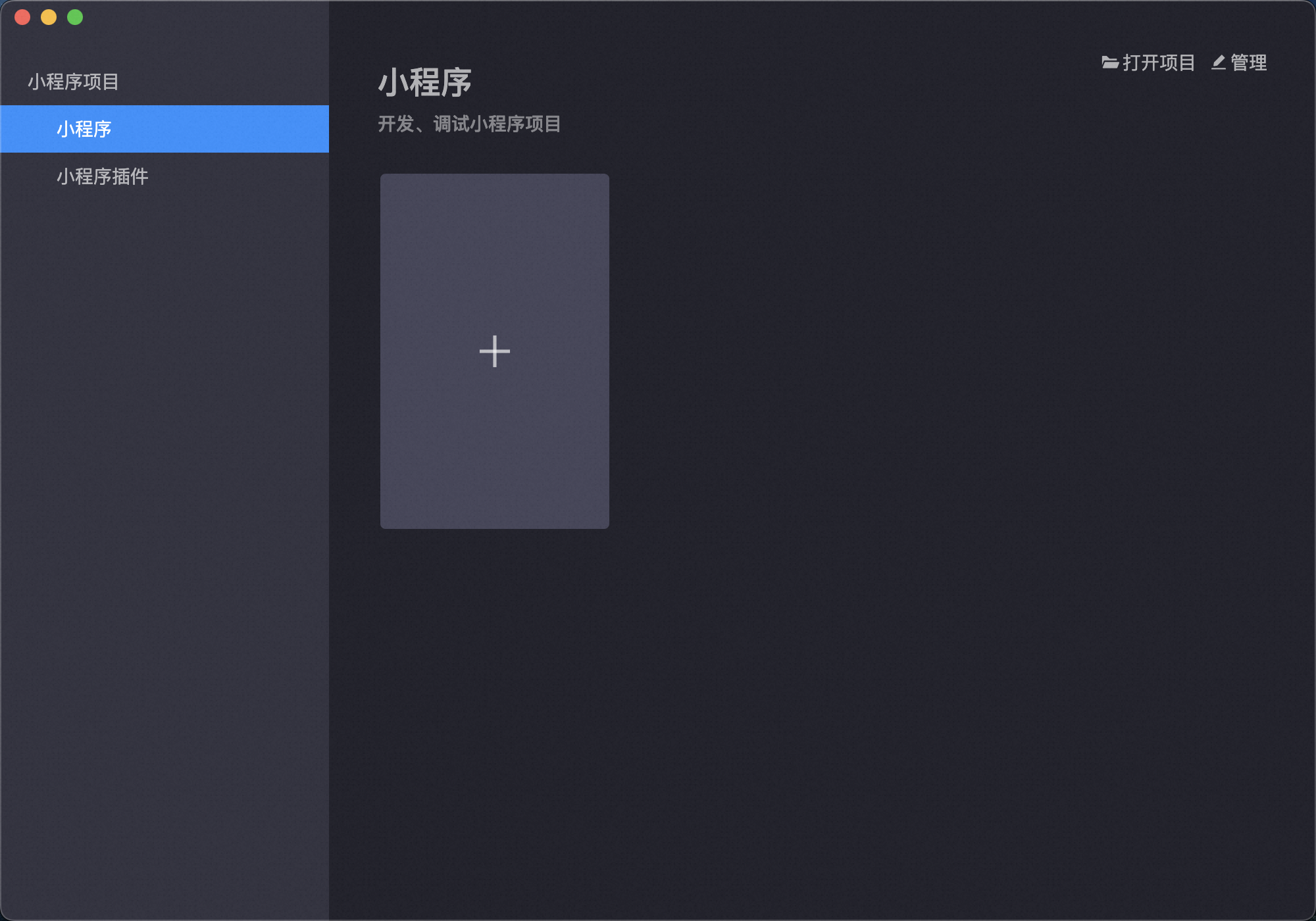
启动好后端服务后,我们接下来要开发小程序。先安装小程序开发环境。
步骤五:开发小程序
安装好开发环境后,我们来编写小程序代码。
生成的小程序示例项目结构如下。
可以看到小程序的项目结构中有三个前缀为app的文件,它们定义了小程序的全局配置。
app.json 应用配置。用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。
app.acss 应用样式。定义了全局样式,作用于当前小程序的所有页面。
app.js 应用逻辑。可用于注册小程序应用,可配置小程序的生命周期,声明全局数据,调用丰富的 API。
小程序所有的页面文件都在pages/路径下,页面文件有四种文件类型,分别是.js、.axml、.acss(可选)和.json后缀的文件。相比全局配置文件,页面配置文件只对当前页面生效。其中.axml文件定义了当前页面的页面结构。
此外,小程序中的所有页面都需要在app.json文件中声明。
更多配置请参见小程序全局配置介绍。
ECSAssistant ├── app.acss ├── app.js ├── app.json └── pages └── index ├── index.axml ├── index.js └── index.json编辑app.json文件,将小程序页面Title修改为ECS小助手,修改后的app.json文件内容如下。
{ "pages": [ "pages/index/index" ], "window": { "defaultTitle": "ECS小助手" } }在pages/index目录下,编辑index.axml文件,定义index页面的页面结构,修改后的index.axml文件内容如下。
<view class='container'> <input placeholder='请输入你的ECS实例ID' class='search-input' value='{{ inputValue }}' onBlur='bindblur'></input> <view class='resultView' hidden='{{ showView }}'> <text class='result'>CPU数:{{queryResult.Cpu}} 核</text> <text class='result'>内存大小:{{queryResult.Memory}} MB</text> <text class='result'>操作系统:{{queryResult.OSName}}</text> <text class='result'>实例规格:{{queryResult.InstanceType}}</text> <text class='result'>公网IP地址:{{queryResult.IpAddress}}</text> <text class='result'>网络带宽:{{queryResult.InternetMaxBandwidthOut}} MB/s</text> <text class='result'>在线状态:{{queryResult.instanceStatus == 'Running' ? '运行中':'已关机'}}</text> </view> </view>在pages/index目录下,新建index.acss文件,定义index的页面样式,将index.acss文件内容替换为右侧代码。
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } .search-input { position: relative; margin-bottom: 50rpx; padding-left: 80rpx; line-height: 70rpx; height: 80rpx; box-sizing: border-box; border: 2px solid #ff8f0e; border-radius: 100rpx; overflow: hidden; text-overflow: ellipsis; transition: border 0.2s; } .resultView { margin-top: 70rpx; } .result { position: relative; left: 30rpx; display: list-item; font-size: small; }在pages/index目录下,编辑index.js文件,定义搜索框的失去焦点事件,修改后的index.js文件内容如下。
说明支付宝提供了丰富的前端API和服务端API,您可以基于这些API来实现您的小程序功能,更多请参见小程序 API 使用说明。
代码中<CLB_PUBLIC_IP>替换为您创建的CLB实例的公网IP地址。
Page({ data: { queryResult: null, showView: "false" }, bindblur: function(e) { let that = this; my.httpRequest({ url: "http://<CLB_PUBLIC_IP>/ecs/getServerInfo", method: "GET", data: { instanceId: e.detail.value }, success(res) { if (res.status == 200) { that.setData({ queryResult: res.data, showView: !that.data.showView }); } else { that.setData({ showView: "false" }); my.showToast({ content: "请输入你的ECS实例ID", type: 'fail', duration: 3000, }); } } }); } });保存后,编辑器会自动刷新,看到如下界面,表示小程序运行成功了。

步骤六:测试支付宝小程序
完成以上操作后,您已经成功部署了服务端程序,并且在本地开发好了小程序。
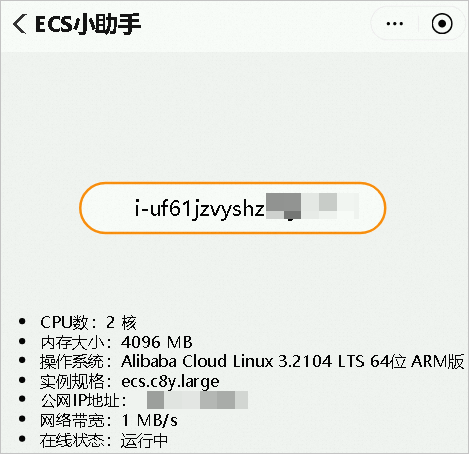
您可以登录ECS控制台,复制刚刚创建的ECS实例ID,输入到小程序输入框中,就可以看到结果了。
您可以通过停机一台ECS模拟故障进而验证服务的可用性。操作如下:
登录ECS控制台,找到目标实例,在操作列单击
 ,在面板单击停止。
,在面板单击停止。等ECS状态为已停止后,再次在小程序中查询ECS实例ID,看到返回正常内容,则表明服务可用。
小程序界面的示意图如下:

后续步骤
如果您期望上线您的小程序,您需要做下面几件事:
申请域名,可以参考域名注册基本流程。
申请SSL证书,并配置到服务器上,可以参考申请免费DV单域名试用证书。
上传小程序并提交审核,可以参考小程序发布上线。
待审核通过后,手动上线小程序,就可以在支付宝客户端中查看和使用小程序了。